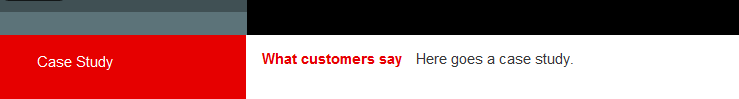
For a recent project I had to build a custom footer for every post and page of a WordPress Site. The easiest solution I could come up involved some custom fields.
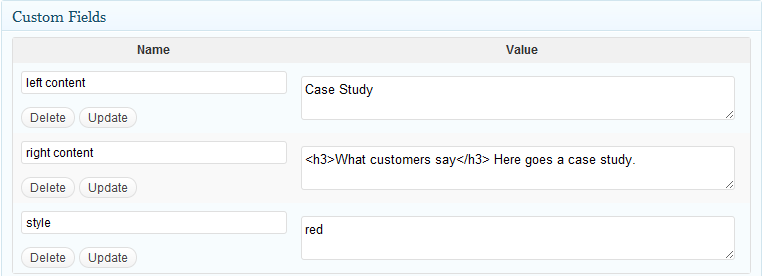
 In order to solve this problem I created three custom fields, style, content left and content right. Entering the values for these is very simple in WordPress, the entry form is just below the main rich text editor. If they are missing in your version, be sure to check the Screen Options in the right upper corner.
In order to solve this problem I created three custom fields, style, content left and content right. Entering the values for these is very simple in WordPress, the entry form is just below the main rich text editor. If they are missing in your version, be sure to check the Screen Options in the right upper corner.
 I’ve extended the footer template to use those new custom fields:
I’ve extended the footer template to use those new custom fields:
<footer id="colophon" role="contentinfo" class="<?php echo get_post_meta(get_the_ID(), 'style', true);?>"> <div class="secondary"> <p><?php echo get_post_meta(get_the_ID(), 'left content', true);?><p> </div> <div class="primary"> <div class="footer-content"> <?php echo get_post_meta(get_the_ID(), 'right content', true);?> </div> </div> <div id="site-generator"> ...... </footer><!-- #colophon -->
As you can see from this code, the way to display a custom field is by <?php echo get_post_meta(get_the_ID(), ‘Field Name’, true);?>, where Field Name is the name you entered for your field.
Finally I changed the CSS and added the following lines:
footer.red .secondary{
background-color: #e60000;
}
footer.red .primary h3{
color: #e60000;
}
No Comments Yet